Podemos restringir el acceso a una(s) entrada(s) de nuestro blog habilitando un formulario de acceso con contraseña, así:
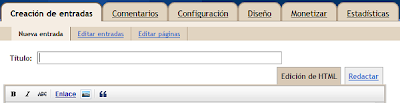
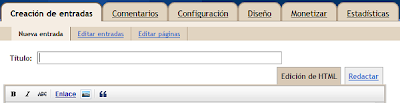
1.- Cuando creemos la entrada, en Edición de HTML...

...pegamos, antes del contenido de la misma, el siguiente Script:
2.- Para crear la página con el anuncio de Error tenemos dos opciones:
3.- En la entrada que va a contener el anuncio de error, y a la que no le pondremos título, ponemos, en Creación de entradas ► Nueva entrada ► Edición de Html, el siguiente código:

En la Demo vamos a utilizar esta clave: 12345. Probemos utilizando la clave correcta y otra incorrecta:
 Nota
Nota
La contraseña se nos exigirá cuando queramos ingresar a la(s) entrada(s) con acceso restringido, pero también se nos exigirá para ingresar a la página principal cuando en ésta haya varias entradas y entre las mismas esté una entrada con acceso restringido.
1.- Cuando creemos la entrada, en Edición de HTML...

...pegamos, antes del contenido de la misma, el siguiente Script:
Script languaje="javascript">
var getin = prompt("Necesitas una contaseña para acceder a esta entrada.")
if (getin!="Aquí la contraseña")
{location.href='URL de página anunciando error'}
else
{alert('Contraseña correcta, acepta para ingresar')}
</Script> - En Aquí la contraseña ponemos el número de la contraseña.
- Cuando la contraseña anotada en el formulario no es la correcta, el Script nos rediccionará a la página cuya URL debemos poner en URL de página anunciando error.
2.- Para crear la página con el anuncio de Error tenemos dos opciones:
- Crear una entrada con el texto en donde anunciamos el error. Esta alternativa no es aconsejable porque, mientras no creemos más entradas, ésta, en la que anunciamos el error, se verá en la página principal, lo cual no es nada estético.
- Crear un nuevo blog (en Blogger podemos crear todos los blogs que queramos) con una única entrada, que es la que va a contener el texto con el anuncio de Error. La URL de este blog es la que debemos poner en URL de página anunciando error. Esta opción es la ideal.
3.- En la entrada que va a contener el anuncio de error, y a la que no le pondremos título, ponemos, en Creación de entradas ► Nueva entrada ► Edición de Html, el siguiente código:
<p>
<center>
<b>¡¡Contraseña errada!! Regresa, haciendo click sobre la flecha, e inténtalo de nuevo.</b>
<p>
<a href="URL de la entrada con acceso restringido"><img style="display:block; margin:0px auto 10px; text-align:center;cursor:pointer; cursor:hand;width: 100px; height: 47px;" src="http://www.clker.com/cliparts/e/a/7/a/1194985593422726425arrow-left-blue_benji_pa_01.svg.thumb.png" border="0" alt="Intentar de nuevo" title="Intentar de nuevo"/></a>
</center> - En URL de la entrada con acceso restringido ponemos la URL de la entrada a la que debemos acceder con contraseña.
- http://www.clker.com/cliparts/e/a/7/a/1194985593422726425arrow-left-blue_benji_pa_01.svg.thumb.png es la URL de la imagen (flecha), que puede ser cambiada.

En la Demo vamos a utilizar esta clave: 12345. Probemos utilizando la clave correcta y otra incorrecta:
La contraseña se nos exigirá cuando queramos ingresar a la(s) entrada(s) con acceso restringido, pero también se nos exigirá para ingresar a la página principal cuando en ésta haya varias entradas y entre las mismas esté una entrada con acceso restringido.
