Hola mestres!!! Abans de tancar per vacances... Vos deixe un regal, tres musicogrames per a treballar a classe.
- 1 musicograma de "LA MARXA TURCA" de Beethoven.
- 1 musicograma de "L'HIVERN" de Vivaldi.
- 1 musicograma de "RHAPSODY IN BLUE" de Gershwin.
Espere que passeu bon estiu... i ens vegem de tornada al cole!!!!
Daily Archives: 8 julio 2015

Bueno, ya quisiéramos los profesores que nuestros alumnos leyeran la mitad de los libros que estamos proponiendo en este blog para este verano.
Por eso vamos a dar por finalizadas nuestras recomendaciones con un librito muy cortito, de la colección El Barco de Vapor, aunque no por ello un libro infantil. Se trata de Musiki, de Gonzalo Moure.
¡Feliz lectura y feliz verano!
Por eso vamos a dar por finalizadas nuestras recomendaciones con un librito muy cortito, de la colección El Barco de Vapor, aunque no por ello un libro infantil. Se trata de Musiki, de Gonzalo Moure.
Un músico se encuentra atrapado en un atasco en la gran ciudad. "La imaginación vuela para distraerse ¿Qué historia guarda tras de sí el muchacho negro que vende pañuelos entre los coches? Quizá venga del corazón de África y en su tribu todos le llamen Musiki por su pasión por la música. Quizá quiera construir un piano con sus propias manos. Quizá todos le tomen por loco. Quizá consiga oir la música en su cabeza. Quizá..."
La historia de Musiki se construye en la imaginación de esa persona atrapada por el tráfico, pero es sorprendentemente real. Musiki es un niño que no sabe ni leer pero que posee una intuición musical asombrosa. Un símbolo de la lucha frente a las dificultades evidentes de su situación social.
Nos quedamos con lo que siente Musiki cuando ve un piano por primera vez (p. 23):
"Musiki no sabía que se llamaba piano. Lo que vio fue una mesa negra, de forma muy extraña, con un borde blanco en el que un hombre blanco (...) apoyaba las manos. No, no golpeaba con las manos, como los músicos de su aldea y él mismo golpeaban sobre los tambores. Lo hacía solo con los dedos. Largos y ágiles. Y tampoco era un borde completamente blanco (...)".
¡Feliz lectura y feliz verano!
Podemos restringir el acceso a una(s) entrada(s) de nuestro blog habilitando un formulario de acceso con contraseña, así:
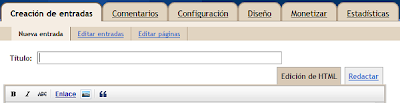
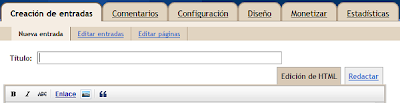
1.- Cuando creemos la entrada, en Edición de HTML...

...pegamos, antes del contenido de la misma, el siguiente Script:
2.- Para crear la página con el anuncio de Error tenemos dos opciones:
3.- En la entrada que va a contener el anuncio de error, y a la que no le pondremos título, ponemos, en Creación de entradas ► Nueva entrada ► Edición de Html, el siguiente código:

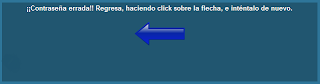
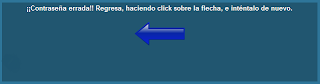
En la Demo vamos a utilizar esta clave: 12345. Probemos utilizando la clave correcta y otra incorrecta:
 Nota
Nota
La contraseña se nos exigirá cuando queramos ingresar a la(s) entrada(s) con acceso restringido, pero también se nos exigirá para ingresar a la página principal cuando en ésta haya varias entradas y entre las mismas esté una entrada con acceso restringido.
1.- Cuando creemos la entrada, en Edición de HTML...

...pegamos, antes del contenido de la misma, el siguiente Script:
Script languaje="javascript">
var getin = prompt("Necesitas una contaseña para acceder a esta entrada.")
if (getin!="Aquí la contraseña")
{location.href='URL de página anunciando error'}
else
{alert('Contraseña correcta, acepta para ingresar')}
</Script> - En Aquí la contraseña ponemos el número de la contraseña.
- Cuando la contraseña anotada en el formulario no es la correcta, el Script nos rediccionará a la página cuya URL debemos poner en URL de página anunciando error.
2.- Para crear la página con el anuncio de Error tenemos dos opciones:
- Crear una entrada con el texto en donde anunciamos el error. Esta alternativa no es aconsejable porque, mientras no creemos más entradas, ésta, en la que anunciamos el error, se verá en la página principal, lo cual no es nada estético.
- Crear un nuevo blog (en Blogger podemos crear todos los blogs que queramos) con una única entrada, que es la que va a contener el texto con el anuncio de Error. La URL de este blog es la que debemos poner en URL de página anunciando error. Esta opción es la ideal.
3.- En la entrada que va a contener el anuncio de error, y a la que no le pondremos título, ponemos, en Creación de entradas ► Nueva entrada ► Edición de Html, el siguiente código:
<p>
<center>
<b>¡¡Contraseña errada!! Regresa, haciendo click sobre la flecha, e inténtalo de nuevo.</b>
<p>
<a href="URL de la entrada con acceso restringido"><img style="display:block; margin:0px auto 10px; text-align:center;cursor:pointer; cursor:hand;width: 100px; height: 47px;" src="http://www.clker.com/cliparts/e/a/7/a/1194985593422726425arrow-left-blue_benji_pa_01.svg.thumb.png" border="0" alt="Intentar de nuevo" title="Intentar de nuevo"/></a>
</center> - En URL de la entrada con acceso restringido ponemos la URL de la entrada a la que debemos acceder con contraseña.
- http://www.clker.com/cliparts/e/a/7/a/1194985593422726425arrow-left-blue_benji_pa_01.svg.thumb.png es la URL de la imagen (flecha), que puede ser cambiada.

En la Demo vamos a utilizar esta clave: 12345. Probemos utilizando la clave correcta y otra incorrecta:
La contraseña se nos exigirá cuando queramos ingresar a la(s) entrada(s) con acceso restringido, pero también se nos exigirá para ingresar a la página principal cuando en ésta haya varias entradas y entre las mismas esté una entrada con acceso restringido.

